京东店铺装修自定区店招自由布局工具 使用教程
1.新版店招图片尺寸为1920*110
京东店招工具,帮助不会代码的亲,实现一个图片加多个链接加店招通用组件,不需要自己编辑代码哦~!
立即使用“京东店招工具”
【第一步】:
“京东图片空间”
先把设计好的海报,上传到图片空间,然后获取“图片链接”,如下图:尺寸要求1920X110

【第二步】:
首先,打开“京东店招工具”网址 → “京东自定义店招工具”
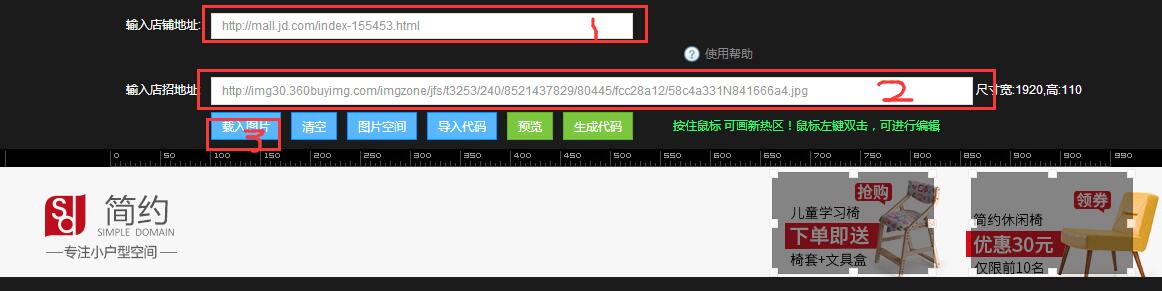
先输入自己店铺的网址
再把刚获取的“图片链接”添加到“输入图片地址”处,然后点击“载入图片”,如下图:

【第三步】:
然后按住鼠标左键,可以划出一个热区区域,如下图:

【第四步】:
双击热区区域可以设置链接地址,如下图:

【第五步】:
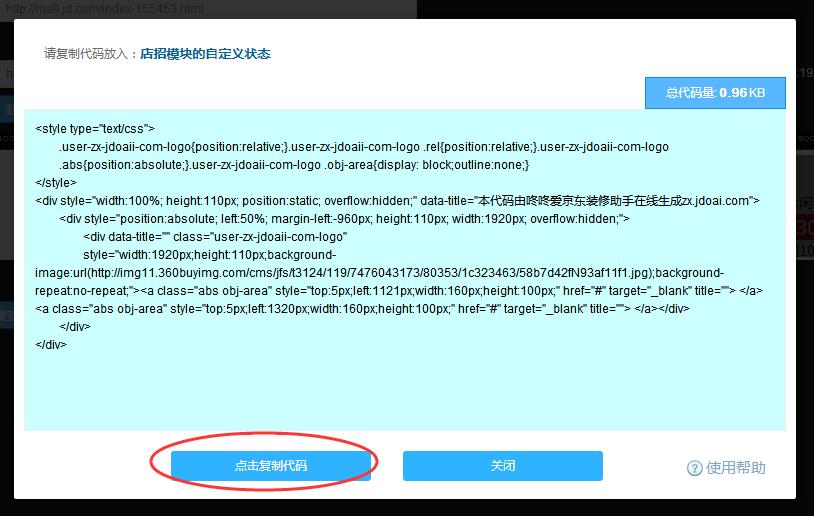
点击右上角“生成代码”,然后“点击复制代码”,如下图:

【第六步】:
最后把复制的代码放入:
店招模块的代码状态,即可使用,如下图:

[自定义内容区],如图:

【第七步】:
最后,在“装修后台-右上角”点击“发布”,即可在店铺中生效!
【第八步】:
在工具底部有多个功能可供选择~~

- 版权申明:此文如未标注转载均为本站原创,自由转载请表明出处《咚咚爱京东在线装修助手》。
- 本文网址:http://dx.jdoai.com/tw/87.html
- 上篇文章:京东店铺装修新版自定义全屏店招自由布局工具
- 下篇文章:京东商城店铺如何设置固定背景,京东装修设置固定背景教程